Run Selenium IDE Script in Different Browsers using WebDriver Playback
WebDriver Playback is a newly introduced feature in Selenium IDE. It allows users to run Selenium IDE tests in multiple browsers. Thus increasing usefulness of Selenium IDE as test automation tool. This article explains how we can use WebDriver Playback feature and run our Selenium IDE script in different browsers other than Mozilla Firefox.
We will try to run a Selenium IDE test script on Google Chrome browser. Of course, you can run your test on other browsers such as Internet Explorer, Opera, Android, iPhone, iPad etc. For that, you’ll just have to replace the browser name in WebDriver Playback tab. We’ll see this in our example steps. For now, let’s follow below steps to run Selenium IDE script on Google Chrome.
- Open Selenium IDE.
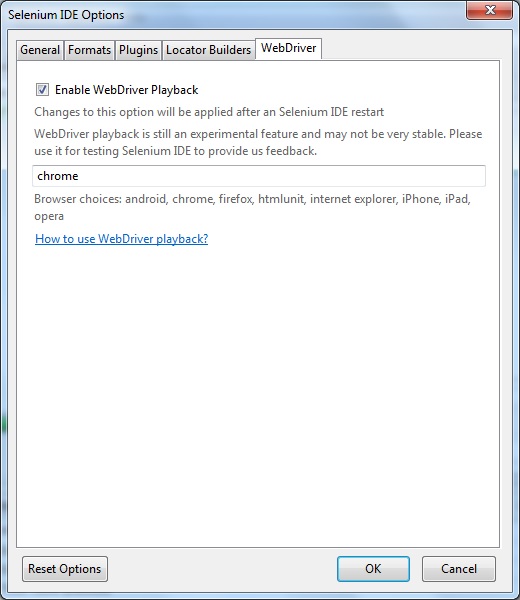
- Go to Options–>Options–>WebDriver tab.
- Check the option to ‘Enable WebDriver Playback’ from opened tab.
- Provide ‘chrome’ value in text box and click OK button. We can specify browser name of our choice in the text box. Browser names are given in ‘Browser choices’ text displayed below this text box. Your options dialog should look similar to below image after making these changes.

- Restart Selenium IDE. Restart is required for the changes to take effect.
- We will need respective browser driver(in our case, Chrome driver) along with Selenium Standalone JAR file. You can download them from here and here. Once you have these files, place both of them in same folder.
- Now open your Command Prompt and navigate to the directory where driver and JAR files are stored.
- Run following command from Command Prompt to start Selenium server and Chrome Driver server. Use respective driver name if you are using a different browser.
java -jar selenium-server-standalone-2.43.1.jar -Dwebdriver.chrome.driver=chromedriver.exe
- Now, open your Selenium IDE script and run it as you usually do.
- You should see your test script getting executed in Google Chrome browser.
Please note that the browser will remain open after test script is executed. You will have to manually close it.
As seen from the above example, we can use WebDriver Playback to easily run our Selenium IDE tests in browsers other than Firefox. This feature adds more flexibility in Selenium IDE which can be of great use to all Selenium users. We hope you would find the WebDriver Playback feature useful. Let us know in comments how it goes for you.